Form
The form include a time table for the employee to fill in their records. The employee then selects their manager for approval. Before submitting, the employee needs to sign the timesheet to certify.
Workflow
The workflow was configured with Unique Document Check to ensure that there is only one timesheet per period submitted.
Each route in the flow makes used of placeholders to make the name of the action more user-friendly.
Roles
- Document Owner: the employee submitting the timesheet
- Manager: the supervisor to approve the timesheet
- Human Resources: the HR department who review and finalize the timesheet
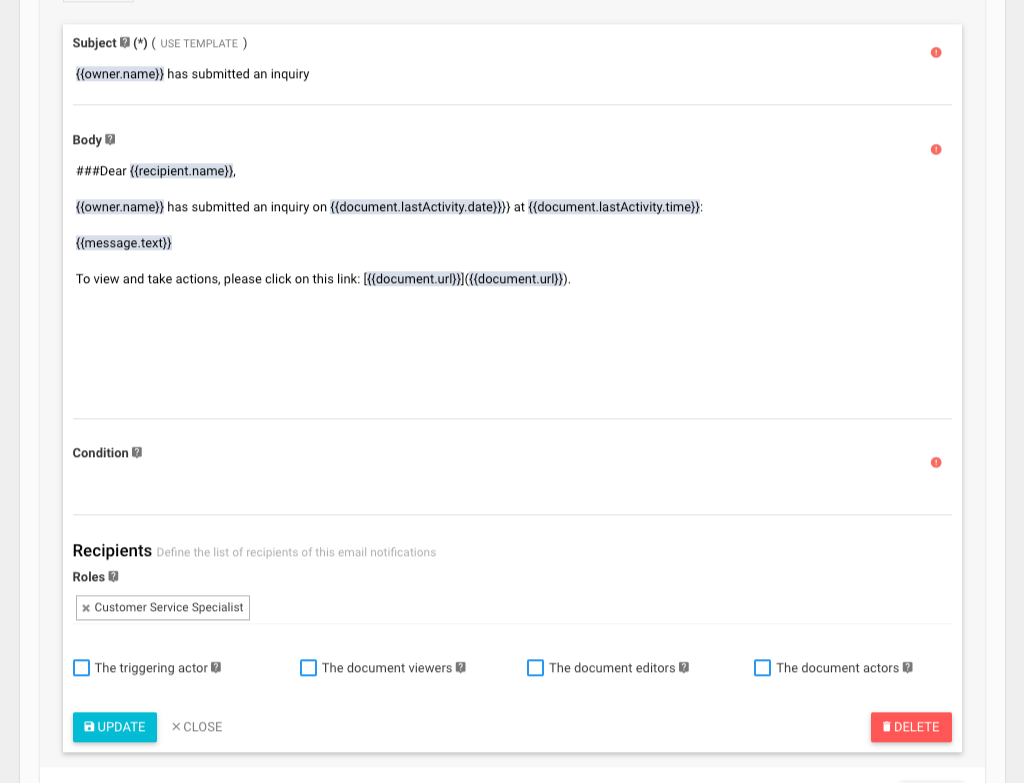
Triggers
There are many triggers set up to ensure the smooth communication from start to finish.